Websites for crowdsourcing cultural heritage support participation by clearly identifying tasks.
Explanation: Websites should clearly identify the individual tasks to be started, completed and/or reviewed, by automatically displaying them to users, or providing easy to use navigation tools.
Benefits: Visitors should be able to start contributing within a short space of time, and websites should help contributors to maintain momentum and contribute more.
Examples of compliance with this principle:
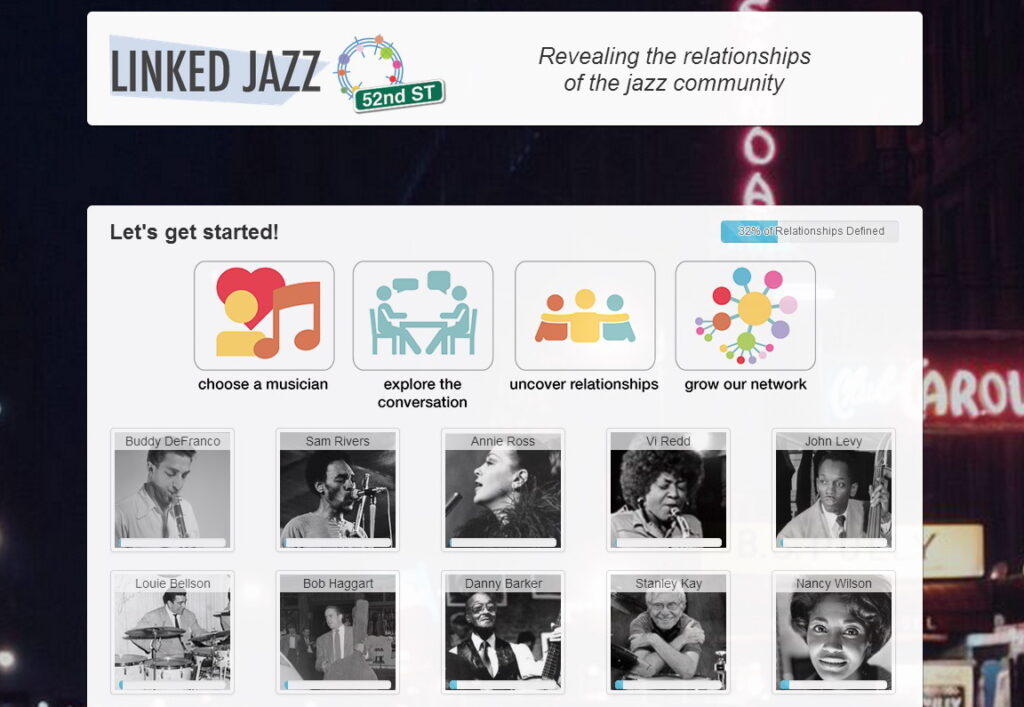
- Organising tasks using lists, categories, or grid displays.
- Identifying tasks using flags, ticks, arrows, or icons.
- Displaying the level of completion against each task (e.g. percentage, progress bars)
- Incorporating a call to action in the site navigation or on individual collection item pages.
Making it difficult or time-consuming for the user to identify tasks, such as requiring the user to scroll lengthy webpages, is an example of non-compliance.