Websites for crowdsourcing cultural heritage support participation by prioritizing key information.
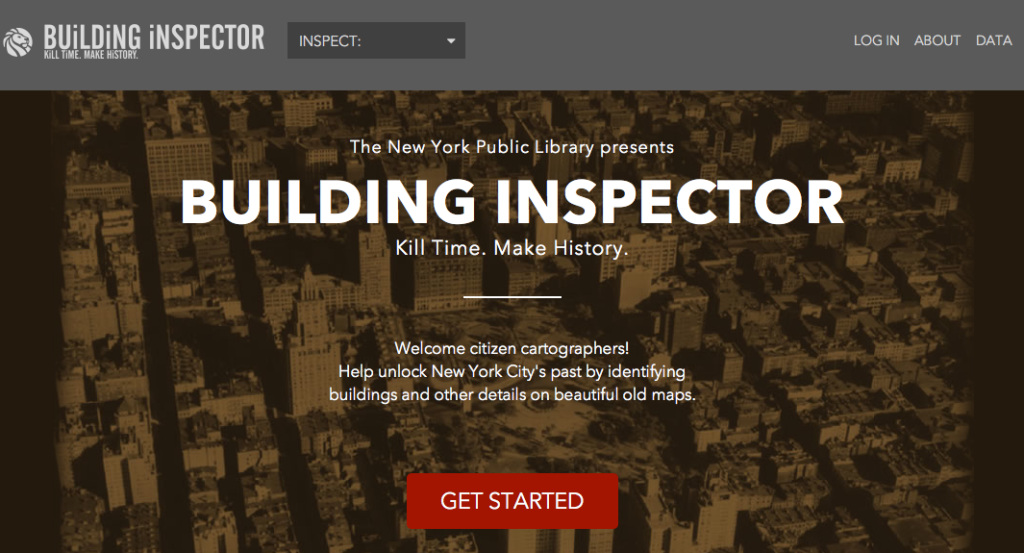
Explanation: Key information should be prominently displayed on the homepage, using a clear visual hierarchy based on the importance of information. Key information includes a specific and challenging project goal; an invitation to participate; the value proposition, which implies a mutually beneficial exchange between the project host and contributors; and a call to action.
Key information should be conveyed in simple, concise language that is crafted for the target crowd; for example, the invitation to participate is commonly framed as helping the institution, and the call to action is presented as a direct question or imperative.
Benefits: Prioritizing key information enables new visitors to quickly understand the purpose of the website, and how and why they should participate. Clearly displaying a hyperlinked call to action also speeds up the process for returning visitors, who can start contributing immediately.
Examples of compliance with this principle:
- Key information is displayed in the top left-hand corner of the homepage or above the fold.
- Project names and taglines may be used to convey the nature of user contribution.
- Information is presented using headers, centred text, bullet lists, graphics, images, video and slideshows.
- The call to action is commonly presented as a button, but can also be clearly identified using bold coloured text or navigation menu titles, and reinforced by repeating at the bottom of the homepage.
Examples of non-compliance:
- Calls to action that are below the fold or obscured in body text.
- Requiring users to search for and click to display key information.
- Prioritizing explanations of how project output is being used over the need for user contribution.